Wincanton
An AI delivery app

THE PROBLEM
For many of Wincanton's client's, two-person home delivery networks, there is a standard size vehicle that is typically used to make deliveries. However, when a customer states that their delivery might require a small vehicle, this request is manually reviewed using tools like Google Street View. The planning team then makes decisions on whether the requested small vehicle will be a good fit for the delivery. This manual review process injects additional time into the booking process and requires valuable resources from the planning team to review each order individually. It is important to note that small vehicles are more expensive, which further emphasizes the need to ensure the success of deliveries on the first attempt.
The solution would be to have a dynamically maintained database of address that require small van deliverers due to access reasons. This should be regularly updated and allow manual override or validation. The model will need to be accurate, as inaccurate models will not provide the savings required.
HIGH LEVEL TIMELINE
April 2023 - Sept 2023
MAKE OF THE TEAM
Lead UX designer: Jaime Bernal
Junior UX designer: Haadiyah Jhetam
User personas
Competitor Research
I created two user personas, which allowed the stakeholders and all those involved in the project to gain a deeper understanding of the actual users of the app and website. By visualizing these personas, it not only provided a clear picture of the target audience, but also fostered a sense of connection and empathy towards the app. This, in turn, highlighted the potential benefits and improvements the app could bring to the user's daily lives.


User flows and Information architecture:
The team and I had numerous collaborative meetings to extensively discuss and analyze the flow and journey that users would go through when utilizing the application at each individual step. These brainstorming sessions proved to be invaluable in terms of visualizing the broader scope and overall usage of the app, while also ensuring that we effectively addressed and fulfilled all of the essential requirements and demands of our diverse range of end users.

Ideation
Original Concept vs
Final Design
During my evaluation of the mobile app's user flow, I came across an important observation. It became evident that there was a lack of an onboarding tutorial or clear instructions for the delivery drivers regarding the specific requirements for capturing and submitting images for AI assessment. Realizing the significance of this issue,
I immediately discussed it with the Lead UX designer. After our conversation, I was entrusted with the responsibility of developing a comprehensive, step-by-step guide that would outline the entire process and provide drivers with a clear understanding of what is expected from them when capturing the images for AI detection. This guide aims to ensure that all drivers are well-informed and equipped to handle this crucial task effectively.

Original Design

Final Design
The final design incorporates a user-friendly interface that provides clear and intuitive visual guidance on how to capture an accurate image. By following the step-by-step instructions, users can ensure that the AI accurately assesses whether the Client's trucks will be able to navigate the narrow roads of London. This innovative feature not only streamlines the process but also enhances the overall efficiency of the system.
First iteration
The initial version of our application features a straightforward one-page layout dedicated to providing users with clear instructions on capturing images that adhere to best practices.
These guidelines are designed to enhance the AI's ability to assess road safety. The simplicity of this page serves a dual purpose, conveying information in its most accessible form and facilitating a swift user experience within the app.
The visual interface effectively emphasizes key elements crucial to the AI's understanding, illustrating the significance of cropping out irrelevant details for optimal results. However, it is important to note that presenting only one example may lead to potential confusion for some users, especially when applying these guidelines to their unique situations.
To address this concern, future iterations of the application could incorporate additional diverse examples, ensuring a more comprehensive understanding for all users.

Second iteration

The second iteration of the Instructions is more in-depth and can help users who need more of a visual aid in taking the correct picture.
The clear step-by-step process with images can help those who need extra guidance greatly. This clear understanding can minimize the number of errors in incorrect images sent as well.
On the other hand, having too many steps and instructions can be frustrating to some, who may find no reason for simple instructions to be so complicated.
Brainstorming
and Collaborating
After researching, I found an explanation for why we still associate taking pictures with cameras, even though our society has almost completely transitioned to using mobile phones as our primary devices for photography, and even young children who are not familiar with cameras understand the concept. This is due to the skeuomorphic design approach, which creates icons by mimicking real-world objects. Several objects or icons are still identifiable for certain functions and have specific uses on different platforms.
Furthermore, after having discussions and workshops we worked on some more ideas to make sure we were not sticking to the first idea we had. Some notes made by the senior UX designer are found below.


Colour Styles and Typography
The colour palette I ultimately selected to use was inspired by the main brand colours of the Client. I decided to incorporate these brand colours as accents throughout the design. In addition, I opted for neutral colours to represent the primary information. By using this combination of brand colours and neutral tones, I aimed to create a visually pleasing and cohesive design that effectively communicates the key information to the audience.
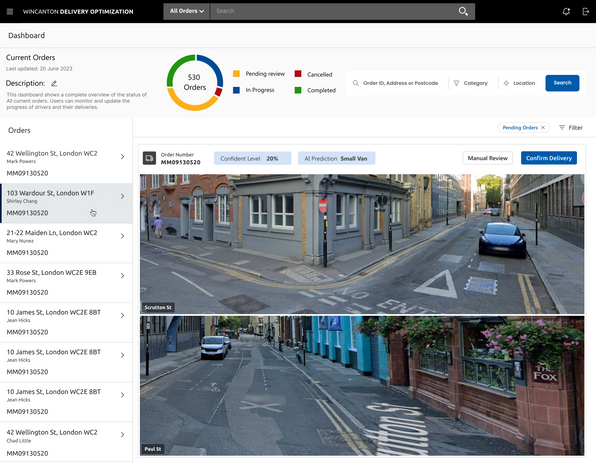
Web Design
Iterations and designs
Upon the directions of the UX Leader, I transitioned to the development of web designs, focusing specifically on diverse iterations of the main landing page. My responsibility entailed conceptualizing and illustrating various design options for the final product.
Although the process involved numerous iterations, it proved to be a rewarding experience, offering valuable insights into various facets of UI design.
Following this, the generated designs were discussed with the client, ultimately influencing the final rendition. This collaborative dialogue ensured that the chosen design aligns seamlessly with the client's preferences and requirements.
Final Design
Overview
Overall the design process was a lot of fun and I learnt a lot. The full design was presented to the Client and they were extremely happy with the designs presented and how well the AI tool was incorporated into the app. This project had a lot of ideas and collaboration amongst the team, which was very refreshing to get different ideas and concepts flowing.